백업하는 인생
이미지 맵 만드는 사이트 본문
이미지에 영역을 설정해서 그 영역에 링크를 걸게 해줄 수 있다.
한 이미지안에 영역을 여러개 만들어서 각각 링크를 다르게 걸어줄 수 있다.
드림위버로 만들면 편리하게 만들 수 있으나, 드림위버가 없는 사람들을 위해
쉽게 이미지 맵을 만들 수 있는 사이트를 소개하고자 한다.
http://www.image-maps.com/ image-maps
1) 이미지 업로드: browse for file을 클릭해서 이미지를 업로드 한다. 업로드 후, start mapping 클릭.

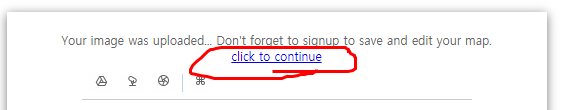
2) click to continue 클릭

3) 마우스 오른쪽 클릭 - create rect 클릭 - 링크 걸어 주고 싶은 영역 설정 한 후, url 입력 - save
(선택지정한 영역에 빨간색 박스가 생깁니다.)


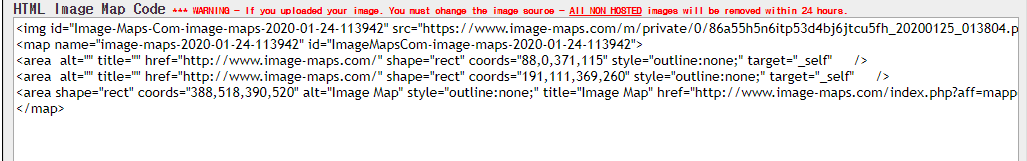
4) 해당 영역위에서 마우스 오른쪽 클릭 - get code - HTML Code 탭 클릭 - 하단 HTML Image Map Code에 있는 소스 복붙해서 쓰면된다.



'유용한 사이트 > 퍼블리싱' 카테고리의 다른 글
| [소스 정렬] js/html 한줄로 코드 정리해주는 사이트 (0) | 2020.02.10 |
|---|---|
| 웹에서 아이콘을 폰트처럼 쓸 수 있는 사이트 - fontawesome, xeicon (0) | 2020.01.25 |
| [웹표준] 웹표준 검사하는 사이트 (0) | 2020.01.14 |
| [호환성] 브라우저별 css 지원 확인할 수 있는 사이트 (caniuse) (0) | 2020.01.14 |
Comments


